Welcome To My Blog
Webpage Performance Testing
Tasks for Financial Wellness Alliance (FWA)
- Review the possible replacement of the existing Alliance logo on the about page with the white one on the knowdebt site.
- Test it on several WPT webpagetest sites, make sure it loads ok
- Test it in several browsers, windows
- Set up on a user testing site to get feedback
Final Podcast
Summary
First I was to select a topic that was to be either informational or entertaining, and I decided to go with informational, or rather a “How To Tutorial”, on working with PSD Actions. I choose this topic because it’s something I learned recently and I realized how effective this tool is at displaying designs on variations of media. It also gives me the opportunity to help and teach others, but it also allows me to share a particle of my personality to the World.
An Effective solution was developed as I came across a major problem. That problem was with my first podcast proposal. I originally decided to do it on the 4 Principles of Design, however I realized quickly that creating informational podcast about something that can be easily taught just by narration alone seemed mute. So I changed it to something more desirable and applicable to future viewers. Now in reference to problems with software, I didn’t have any, even though it was my first time playing with Final Cut Pro. The reason behind that is the programs have similar features to one another, they are user friendly, and I pick up applications rather quickly.
Please note that I created the mock up website that was used in the Podcast as well as achieved all the requirements for the project. Also note that I borrowed the rendered Apple 27″ iMac template from PSDcovers.
Requirements
- 2-3 minutes long and less than 5mb in file size.
- Created in iMovie, Adobe Premier, or Final Cut Pro.
- H264 codec to create an mp4 video.
- Intro and conclusion slides designed in Photoshop that includes: name, title, and contact info.
- List all sources and credits in the conclusion.
- Still images or video footage
- Your own narration audio track.
- Your own GarageBand developed music.
- External Mic for improved sound quality.
- Upload a HD version of podcast to YouTube and the 5MB .mp4 to your personal website.
Programs Used
Final Cut Pro
This was the Video Editing Software I used to combine all the audio, video, and .psd files. I decided to go with this, instead of iMovie, because it had very similar features and then some.
GarageBand
This program was used to create music for the podcast. I wanted it to be a simple beat, and it didn’t fail do deliver.
QuickTime Player
I used this to screen record my interaction with the desktop. It’s very effective, and it’s free.
HandBrake
This program was used to convert the video format from the .m4v to a .mp4. It also had very intuited options to optimize the compression to fit set standards for YouTube and this Website.
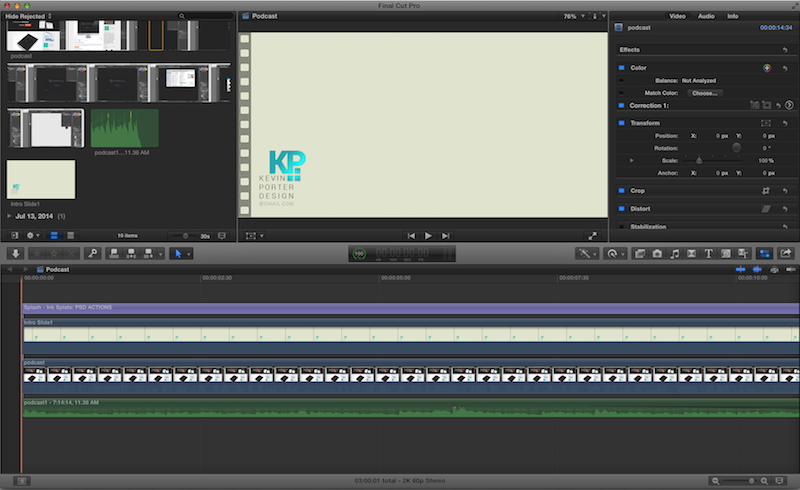
Final Cut Pro Interaction
YouTube, 5MB Version, & Zip
Kevin_Porter_Podcast_V112_A112.mp4
Final Redesign
Summary
This assignment was to choose a product and redesign it to give it a fresh new look and develop a style guide. The biggest problem and challenge I had during this project was putting on the label evenly around a glass bottle. Solving this was rather easy, I went to AlphaGraphics and paid them to do it. Overall this was a educating assignment that taught me patience and the importance of proper calculation.
Listerine Brand Portal Final Version 1 by Kevin C. Porter
Photography
Check out this Photo Book to see some of my work.
Style Guide B
Summary
For this portion of the style guide, page 3, we where to put information about the logo color, size and placement recommendations. I decided to do a logo redesign to create a more elegant and classy feel for the target audience.

Breathe Original
Breathe Re-Draw
Breath Logo Redraw Summary
This exercise was receiving a jpg image and vectorizing it. It was a simple journey of finding the text using the image with the WhatTheFont image text recognition software and just manipulating the shapes for the desired outcome. The only problem I faced was uploading the original image, because the blue hue changes to a lighter one and I haven’t figured out why.